In the following, we will present SOFTWARE ENGINEERING’s journey on how to develop an app for the Zowe desktop.
Why Zowe?
The Open Mainframe Project’s Zowe project allows using modern technologies on the mainframe. Our personal incentive for using Zowe was that our previous Eclipse-based plugins do not support multifactor authentication, but Zowe does. A nice side effect is that we can use modern HTML5 technologies which allow building a user-friendly GUI.
For our first try of migrating an Eclipse plugin to Zowe Desktop, we chose our Workload Expert (WLX) tool. This tool enables users to investigate the performance and usage of their Db2 system on the mainframe. It was written completely in Java, from GUI to the database connection.
WLX is primarily used for performance analysis and tuning but is lately used more for Audit purposes. If you can trap every SQL that runs in an environment you can imagine how that enables an extremely good Audit basis!
Zowe Basics
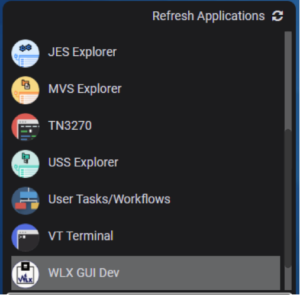
Zowe consists of several components, e.g., Zowe CLI (command-line-interface), API mediation layer and Zowe Application Framework. For migrating our app, the last two are important. The Zowe Application Framework is basically what we call Zowe desktop. It provides a virtual graphical desktop which is very similar to a Windows or Linux desktop but has to be accessed as a website in a browser. The desktop serves as a starting point for preinstalled and external apps, much like a real operating system. The Zowe Application Framework runs as a webserver on the mainframe but can be accessed through the browser from everywhere without having to explicitly log in to the mainframe (but of course, access can be restricted by username and password).
If you want to add your app to Zowe desktop, you have to use the Zowe desktop technology stack, which includes languages well known in web development. It consists of HTML, CSS, and JavaScript for the GUI, Node.js (a JavaScript runtime environment for the server-side) for the data services, and Java for the API mediation layer.
Zowe desktop supports three frameworks for apps: Angular, React, and iframe. Angular and React are JavaScript Frameworks which have gained a lot of interest in the web development community over the last years. They allow the development of highly interactive web apps by providing tools and structure. Additionally, these frameworks allow the usage of Typescript, which is a superset of JavaScript. Typescript leverages development by providing types and other useful features that JavaScript does not have. Browsers do not understand Typescript, but during the compilation of Angular and React projects, the Typescript code is compiled to JavaScript. Using those frameworks simplifies development and makes big projects scalable.
Zowe desktop allows to include Angular and React apps directly and even provides additional functions that can be called out of the app. But using those functions also means that your app now only runs in a Zowe context.
The third possibility is to use iframe, which is basically a website inside a website. If you configure your app in Zowe as an iframe app, it means that it just takes the HTML and the associated files (JavaScript, CSS, but also images and other files) and serves it as a website. Using this approach enables you to include apps into Zowe which have been built without having Zowe in mind (For example, a web-based wiki can be integrated as a Zowe app without having to change anything). Good thing is, you can still access functions provided by Zowe because they are provided as a global variable.
Functions Zowe provides for apps are, for example, the URIBroker, which takes an id for a backend service we want to access and returns the URL. This can be used to avoid hardcoding of URLs. Another function allows storing of preferences for a user in Zowe. Using this you can persist preferences for users such that they do not have to set it again every time they log in to Zowe.
How we did it
In order to develop a web app, you need to have a frontend (GUI), which is responsible for user interaction and graphics, and a backend, which is responsible for the logic and connection to the database and provides an interface (the endpoints) for the frontend. The communication between the two is done via Http(s). Keep in mind that the frontend is just HTML, JavaScript, and CSS files and is transferred to the client (the user’s browser). The backend runs the server-side (in our case, the mainframe).
Our WLX plugin has a lot of features and is very interactive. For example, there are many input boxes which require special treatment depending on their type. Migrating this to JavaScript with HTML and plain JavaScript without a framework would lead to a mess because it is too complex. This led us to use Angular. As we have explained before, Zowe supports Angular “natively”. But we have to admit that, for now, we are not going the way of writing our app as a Zowe Angular app, but we write it as if it were a normal Angular app as you can find them everywhere on the web. If we need a Zowe specific function like the URIBroker, we can just use the global variable provided by Zowe. Doing so enables us to develop locally without using the Zowe Desktop and it makes our app independent. But maybe in the future, we will change that and declare our app to be a Zowe Angular App. Important for our approach is to compile the Angular App using angular-cli.
For the backend, the typical Zowe way would be to write a data service. Data services in Zowe are Node.js servers which provide functionality for a specific app (but they can be shared for other Zowe apps). However, we have chosen to go another way by not using a data service but instead to provide an API (application programming interface) via the API mediation layer. APIs in Zowe has a wider applicability than data services, as they are not only for Zowe Desktop, but for all Zowe services, including Zowe CLI. This may be a little overkill for our app, but the good thing about APIs is that they can be written in Java, which allows us to reuse code from our Eclipse plugin. In order to leverage our API development, we use the Spring Boot framework, which provides common functionality for APIs and simplifies development.
Summary and Outlook
So, what have we done so far?
- We installed Zowe on the mainframe -and keep installing the latest versions


- We now have two completely separate Zowe’s on the same LPAR. One with SMP/E and the other without. This has enabled a split between Development and Production systems which is extremely good for testing all the software
- We set up an API via the API mediation layer with Java Spring Boot. This part is responsible for logic and connection to the database
- We developed an Angular app, compiled it, and deployed it to the mainframe
Now we can present our app in Zowe Desktop.

A lot of the features of our original plugin have already been migrated, and more features are following. A nice side effect is that our new technology stack in the frontend allows the usage of great JavaScript libraries for specific features that outperform the ones we used for our Eclipse Plugin.

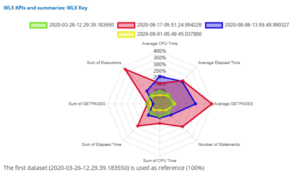
For example, in the Eclipse plugin, we displayed graphs with static PDF files, but now our graphs are dynamically rendered in the browser and allow user interactions like hiding datasets, etc.

Features like that make our app even more user-friendly.
As you can see, migrating apps to Zowe desktop opens you to the great world of modern HTML5 technologies.
Open Mainframe Project
The newest milestone we have reached is being approved as part of the Open Mainframe Project – Zowe Conformant. This is possible as WLX has been written to smoothly integrate into the Zowe framework. The WLX Zowe app comes with a high level of common functionality, interoperability, and user experience. The tight requirements and guidelines defined and verified by the Open Mainframe Project Technical Advisory Council (TAC) provide WLX users, and ourselves, greater confidence that our software behaves as expected. Just like WLX and Zowe, the Conformance program will continue to evolve and is being developed by committers and contributors in the community.
Contributed by:
