Written by Sidharth Mohanty, Odisha University of Technology and Research, Bhubaneswar
Hi everyone! I am Sidharth Mohanty, a final year CS student from India. This summer, I got a chance to work on an awesome project called the App Store for Zowe under The Open Mainframe Project. So, here I wanted to share the complete journey, hope it will help someone get started with their open source journey and even participate in mentorship programs. You can watch my final presentation in the video below.
A little backstory of how I got selected.
Long story short, I was browsing through the LFX mentorship portal after I completed my internship to look for some projects to contribute to. Surprisingly there was one project that caught my eye – The App Store which had mentioned all the tech stack that I was familiar with. So I was like, let’s give it a shot – “as my mentor always said – never leave stones unturned from your side“.
I joined the Open Mainframe Project’s Slack channel and messaged Lenny (Leanid Astrakou). After his first reply that the project was still accepting applications, I just went through the ZLUX repo and tried to understand as much as I could and get a brief idea about the App Store, I also watched previous meeting videos that explained ZWE’s handler support and how it will help architect the App Store and applied for the mentorship program. The next day, Lenny messaged that he was conducting interviews for the project and asked to join. I was super nervous and didn’t feel like I had a concrete picture of things. I joined the interview nonetheless and we went through some of my projects and work experiences. Then we talked about what the app store is and ideas about Zowe, z/OS, and mainframe systems in general. A few days passed, I was exploring the App’s framework a bit more and I messaged Lenny that I was super interested and that with a bit more time I could most definitely build the App Store. After a few days, he messages me a Mission Impossible dialogue – “your mission should you choose to accept it” and I was like YEAH! LETS GO!
Why I shared this story?
I believe mostly we lack the perseverance to showcase or make the mentors believe that we are the right person for the thing. We just apply and sit like ducks and hope we will get selected. But it’s not just about that – a majority of mentors focus on whether the candidate is “super” interested and if they have a basic understanding of things. If so, they take a leap of faith that you will be able to perform well upon their expectations. (yeah talent matters, not saying it doesn’t but to the mentorship I applied, 177 others applied too so my chances should be pretty slim). Just communicating frequently, and sharing ideas and implementation details will increase your chances of getting selected.
What is the App Store?
The Zowe App Store is a systems app of Zowe’s Virtual Desktop where users can browse, install, and manage apps that run on top of the Zowe App’s framework. As part of my LFX mentorship project, I was tasked with implementing the App Store from scratch. Along with me, Priyansh Mehta also got selected for this project to work on the backend side of things. He will share his experience in a separate blog.
What did I do in the last 3 months?
This might be a long story, so please bear with me. To start our journey, Lenny introduced us to Zowe and mainframe terminologies and gave us our initial tasks to just explore and set up the ZLUX server in our local. After that, we had a major blockade that was we needed a mainframe system to test out the zwe commands as everything depended upon responses from that only.
A brief summary about zwe commands – it’s the Zowe CLI tool to set up a Zowe instance easily on a z/OS system. With the release of Zowe 2.5, they introduced “handlers” support for the zwe components commands which means now it was possible to download and install plugins from external sources (registries) directly. This made the rollout for apps pretty fast. So, for example, if the Zlux editor was to be updated, it needed to get updated in one’s local machine then either you would have to use FTP or GitHub to clone and setup the app again to see the changes on a z/OS system. This was pretty cumbersome, so now with one command you could install/upgrade/uninstall apps directly with zwe components commands. With this, it introduced one more challenge that you still need to be on the terminal to install apps right? Also, what about browsing open-source apps for the Virtual Desktop? We needed a solution and that was the App Store.
We first explored with IBM’s Z trial which provides us with a VM (which is a Windows system) where you can access z/OS from the terminal. We found out that we could not access the internet on the VM which just destroyed our hope to test our code there. Also, another limitation was it was configured with an earlier version of Zowe so it didn’t have the latest zwe components commands support so we couldn’t even test out the responses. We then tried another approach with IBM’s Z Xplore, which gives us a mainframe access to learn about Zowe’s products. We, being kids thought it was great that we now have the access, and without any consultation or permission we just copied a Zowe 2.9 instance to that mainframe, and we got banned! Yep, it was not for development purposes, it was handling 50K+ users who were learning Zowe using that mainframe so resources were pretty limited. We tried to play around, and work around things but with no success. A huge shoutout to Ross from IBM who helped us throughout the process. We at least got some knowledge about a z/OS system.
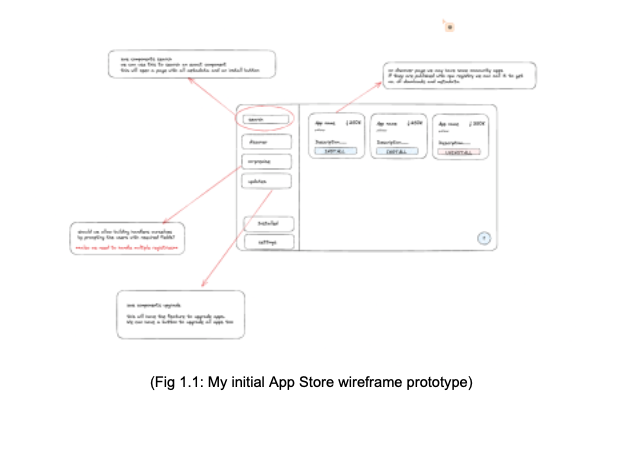
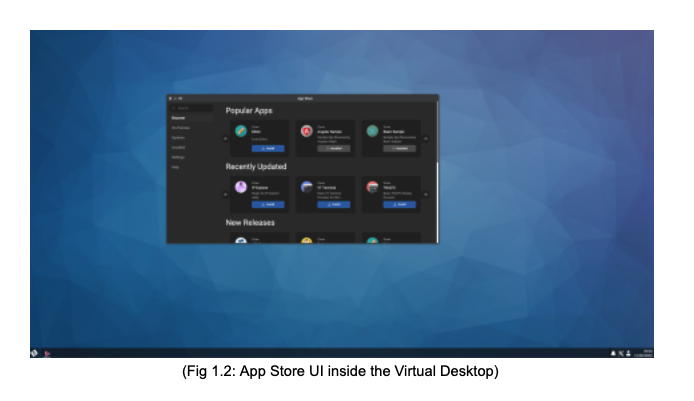
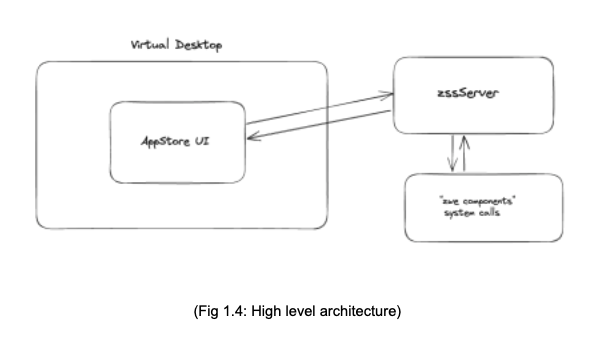
I had also started working on the UI part, so I was making progress there. Firstly when I saw some screenshots of the App’s framework’s Virtual Desktop – I was mind blown by how they had architected a complete Desktop inside a browser and how the apps that were created could be made with multiple frameworks (Angular, React, and iframe). I realized how it helped people working on mainframe systems as someone working on a mainframe means 24×7 being on a terminal working on jobs. But, with this, it was connected with a ZSS server through an API mediation layer which helped users to work directly from their machines (let’s say windows/mac/linux) and use the Virtual Desktop (kind of a VM) to directly run jobs or work on a z/OS machine. Just so, I was not stuck with not having a mainframe system, I built a mock server of my own to replicate the behaviors of a ZSS Server that we were going to write in C language.


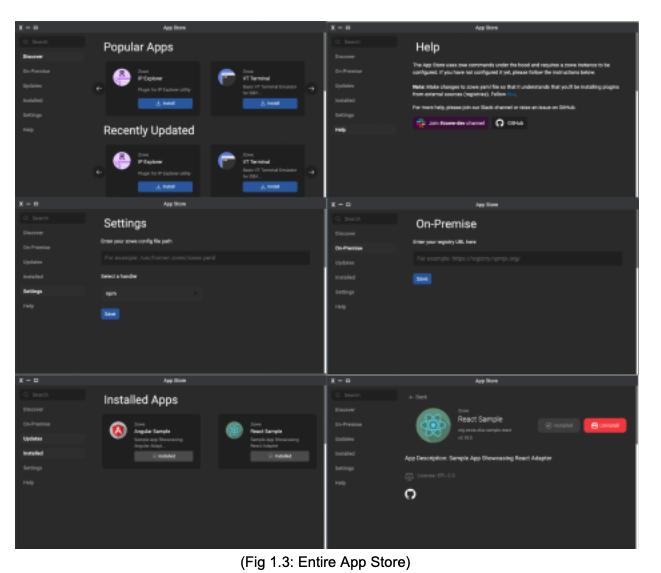
I created an apps-playground repo mimicking a similar setup so that I could re-iterate through the UI pretty fast and host the UI using GitHub pages for faster feedback. After getting a good idea about the implementation of the UI part, I gradually migrated to create “The App Store”. We used React to build the app. When I did the migration, I saw the project was using Webpack 4 for packaging apps, so I created a whole new plugin for Webpack 5 (for faster builds and reduced bundle sizes) and used the latest React v18 (previous apps used v16 and class components) for better performance and maintainability. I implemented a carousel for the “Discover” page and built the entire UI fully responsive. It was a bit tricky as we were using a window inside the browser window, so subscribing to a window resizing event was necessary and I built a custom hook to address that.
Another major challenge was the routing, routing inside an App inside a browser gets tricky as we don’t have access to path URLs and variables. To tackle this part, I used the memory router of React Navigation which stores its locations internally in an array. This allowed us to navigate among different views easily.

PRs:
● Add App Store app to system apps
● Install config for app store
● Install app store on init server as a system app
● Other: Chore: minor fixes to the zwe components
Lenny helped us throughout and made sure that we were not blocked and were making progress as we didn’t have a mainframe setup we couldn’t make much progress with the backend part. But, folks from Vicom were super helpful for extending us a mainframe and allowing us to develop the App Store there. A huge shoutout to Randall from Vicom for that, he also helped us throughout as the mainframe we got access to had Zowe v1, but we needed the latest one, so he set up v2.9 for us which was a huge task. With that, we had access to a mainframe and Zowe v2.9. We were finally able to test out the zwe commands and structured our app based on that.
With this, I added a new systems app: “The App Store” to the Virtual Desktop and built the entire UI, making a full research documentation for the npm handler implementation and outputs that we will use to design the backend.
My ZWE Research document can be found here.

Some other contributions that I made include, creating a Zlux todo app and publishing it to npm. I analyzed their GitHub actions script and built a shell script to build and deploy the package similar to the others (PAX format). This work was pretty interesting and we were able to use this to play around with the “schema for the plugins” that we were planning to use for the apps.

Conclusion
Looking back on the past three months, I am proud of the progress we made on this extensive project. While we faced numerous challenges along the way, we overcame them and were able to achieve significant milestones.
Although there is still work to be done, such as refining the backend and making additions to Zowe commands and schema changes to the package.json file to add plugin information, our efforts have laid a solid foundation for future development. I am excited to continue contributing to this project and working towards its success in the future.
Overall, this experience has been both challenging and rewarding. I have gained valuable skills and knowledge that I can apply to future projects, and I look forward to utilizing them in my continued work with this project. Thank you to Lenny who was there for us throughout the journey and being such an amazing mentor, we couldn’t have asked more from him – he helped us in every step of the way. Also, Priyansh and I had numerous discussions and meetings to architect things along the way and I liked a lot listening to his perspectives and enjoyed the teamwork overall. This sums up my journey. Thanks for reading this far and stay tuned for major updates coming soon in the near future.
Learn more about the Open Mainframe Project Mentorship Program here.